You can install the giosg Basket functionality to your website using our giosg Basket Javascript API. Here's a short summary on how the Basket works and how it should be installed:
In a nutshell giosg Basket is our server keeping track of items in the visitor's shopping cart and showing them beside the chat window in the giosg console. The items can also be marked as purchased so the data is included in the chat session (this way you can track sales coming from the chat).
Submitting items to the giosg Basket is done by an API call, which takes an array of objects as an argument. The array of objects is the actual products you want to submit. Here's an example of the products array, and the giosg.api.shoppingCart.submit() -method which is used to send data to our Basket server. The _giosg(function() {}) at the start is an async function call which will ensure that the code inside the function is only run after the giosg object is available on the website:
_giosg(function() {
let products = [
{
name: "Item 1",
price: "10.00",
quantity: 1
},
{
name: "Item 2",
price: "20.50",
quantity: 1
},
]
giosg.api.shoppingCart.submit(products).then(function() {
// Shopping cart data is now submitted
// You can run code here after the promise resolves if you want to, but it's not mandatory
})
})
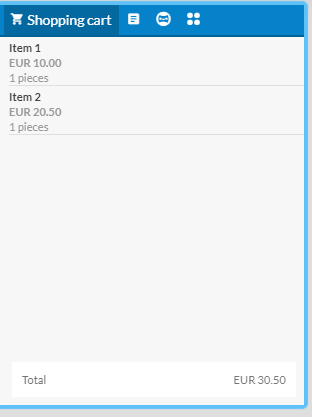
After you have called the shoppingCart.submit() method, the items will appear on the right-hand side of the chat window:

Do note that the product objects inside the products array must have the "name", "price" and "quantity" key-value pairs for the products to be submitted correctly. Also note that the "quantity" -property must also have the value as an integer. If the value is submitted as a floating point number, the data will not be sent to our servers.
When more products are submitted to the shopping cart, you will have to submit the new up-to-date array of objects in its entirety with the shoppingCart.submit() method. This means that all earlier products must also be in the products array for them to be registered in the up-to-date version, as the new data will replace the old data in our server. So if the visitor has Item 1 and Item 2 in their shopping basket in the site, and add Item 3 item to the cart, you should send the data to our server as follows:
_giosg(function() {
let products = [
{
name: "Item 1",
price: "10.00",
quantity: 1
},
{
name: "Item 2",
price: "20.50",
quantity: 1
},
{
name: "Item 3",
price: "30.00",
quantity: 1
}
]
giosg.api.shoppingCart.submit(products).then(function() {
})
})
You'll need to keep track of what items are in the visitor's shopping cart in the website, and maintain an array of objects that corresponds to the products in the visitor's shopping cart. This way you can then always send the up-do-date data to our servers, so the data on our servers and the items in the website's shopping cart are the same.
Other method in the giosg.api.shoppingCart you will need is the shoppingCart.freeze(), which will mark the shopping cart as purchased on our server. The call is simply:
giosg.api.shoppingCart.freeze().then(function () {
// Shopping cart marked as purchased. You can run here if you want.
})
Also, when the customer empties their shopping cart on the website, you can use the giosg.api.shoppingCart.clearCart() method to completely clear the shopping cart of all products:
giosg.api.shoppingCart.clearCart()
All in all, here's a recap of when and where to call the methods of the Basket API:
1. When a visitor adds a product on the website to their shopping cart, use giosg.api.shoppingCart.submit(products).then(function() {}), where the products is an array of product objects. Product objects must have the "name", "price" and "quantity" keys and their values defined.
2. When a visitor adds a second product to their shopping cart, use giosg.api.shoppingCart.submit(products).then(function() {}) again, submitting an array of objects that contains all the current products in the shopping cart and also the newly added product
3. When a visitor empties their shopping cart on the website, use giosg.api.shoppingCart.clearCart() to also empty the cart on the giosg servers.
4. When the visitor purchases the contents of the shopping cart, use giosg.api.shoppingCart.freeze().then(function () {}). This will then mark the shopping cart as purchased, and no further changes can be made to this cart. If you have a success landing page when a visitor has successfully purchased the items, it's usually a good place to call shoppingCart.freeze() there.